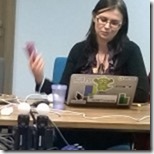
28. stycznia we Wrocławiu odbyło się 8. spotkanie Women in Technology. Niecnie wykorzystałam swoją znajomość z szefową i wkręciłam się wtedy na prelekcję ze swoim cyrkiem obwoźnym, czyli wstępem do programowania w Windows Phone. Sam łysogórski zlot odbył się na 25 piętrze SkyTower. Przypomniało mi się dość szybko, że mam lęk wysokości, więc przez całe spotkanie unikałam wielkiego okna z tyłu sali. Mimo wszystko trochę go przełamałam i udało mi się uchwycić widoczny stamtąd uliczny zgiełk.
Gosia rozpoczęła spotkanie od przedstawienia kilku nowości technologiczno-konferencyjno-sponsoringowych (jakkolwiek dziwacznie to brzmi ![]() ). Następnie po krótkim przedstawieniu się wszystkich, rozpoczęłam prezentację.
). Następnie po krótkim przedstawieniu się wszystkich, rozpoczęłam prezentację.
Po ostatniej porażce konfiguracyjno-przygotowawczej, mój poziom pewności siebie oscylował w okolicach –10. Dlatego tego dnia pojawiłam się na miejscu dużo wcześniej i sprawdziłam, czy na pewno wszystko dobrze działa.
Działało ![]() … do momentu, gdy miałam rozpocząć. Na pierwszy ogień poszedł rzutnik – nie chciał wyświetlić niczego co miałam na ekranie, choć robił to zaledwie 15 min wcześniej. No ale powiedzmy, że się na mnie obraził za to, że udostępniłam go Gosi zamiast tkwić wiernie przyczepiona kabelkiem. Nie obyło się bez jego restartu, co wprowadziło nieco ożywienia, bo pilot również odmówił współpracy. Pozostała więc drabina i ręczne użycie guzika prezentera przyczepionego do sufitu.
… do momentu, gdy miałam rozpocząć. Na pierwszy ogień poszedł rzutnik – nie chciał wyświetlić niczego co miałam na ekranie, choć robił to zaledwie 15 min wcześniej. No ale powiedzmy, że się na mnie obraził za to, że udostępniłam go Gosi zamiast tkwić wiernie przyczepiona kabelkiem. Nie obyło się bez jego restartu, co wprowadziło nieco ożywienia, bo pilot również odmówił współpracy. Pozostała więc drabina i ręczne użycie guzika prezentera przyczepionego do sufitu.
Potem oczywiście padła mi sieć i wywalił się emulator, ale… wpadłam na iście genialny pomysł. Zamiast miotać się z szukaniem problemów w konfiguracji, postanowiłam zastosować najstarszą sztuczkę w świecie IT – turn it off and on again… wiedząc, że mój komp wstanie w czasie ok. 5 sekund. Decyzja ta zbawiła moje wystąpienie, a dalsza część przeszła już gładko i bez zbędnych przerywników.
W kilku momentach pojawiły się dyskusje, ponieważ na sali obecne były ekspertki od Windows Phone. Sama też dowiedziałam się kilku rzeczy, dzięki czemu moja prezentacja po raz kolejny została ulepszona. Przekonywałam jak zwykle, by w codziennej pracy używać urządzenia zamiast emulatora. A z racji takiego, a nie innego grona, wzbudzałam mniej kontrowersji, gdy machałam różowym telefonem.
Po mnie nastąpiła kolej na ćwiczenie networkingowe, za przygotowanie którego należy się wielki szacun dla Kasi. Dowiedziałyśmy się (pewnie po raz kolejny) jak ważna jest komunikacja i jak różne może przybierać formy. Poznałyśmy się trochę lepiej i już w całkiem luźnym, choć nadal licznym gronie wybrałyśmy się na afterowego browara.